
Google search bar in dark color. Google Input Panel. Classic search box with a shadow on the background. Vector illustration EPS 10. – Stock-Vektorgrafik | Adobe Stock

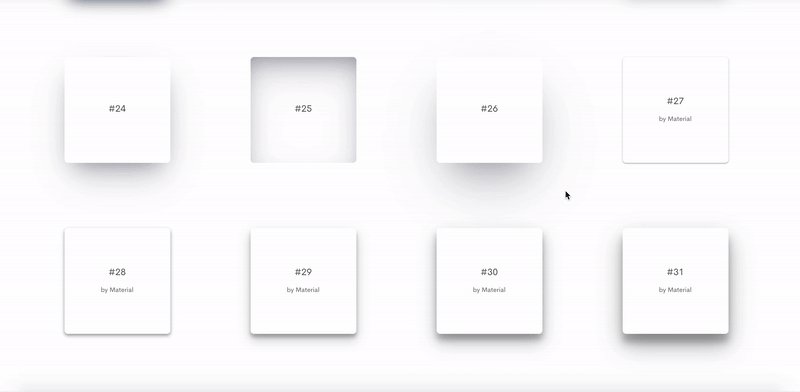
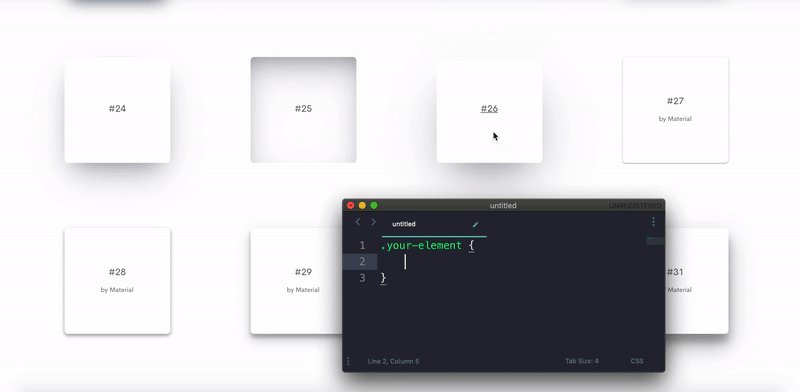
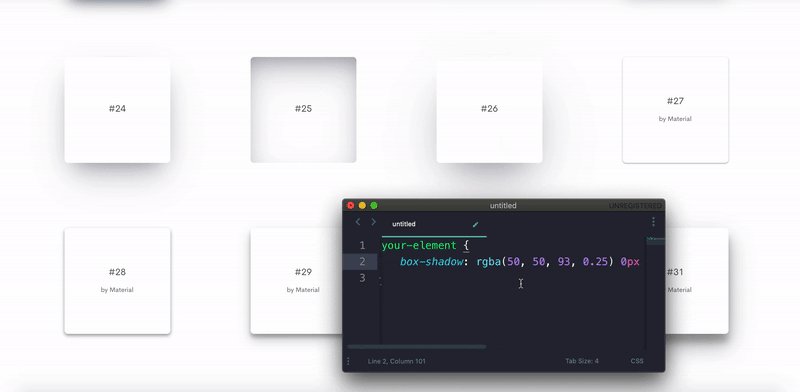
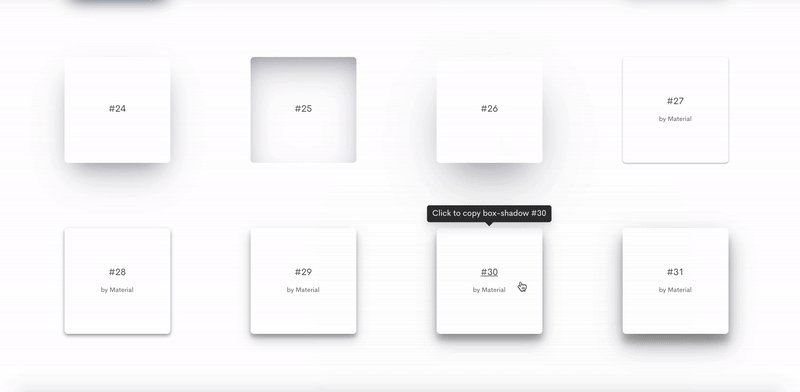
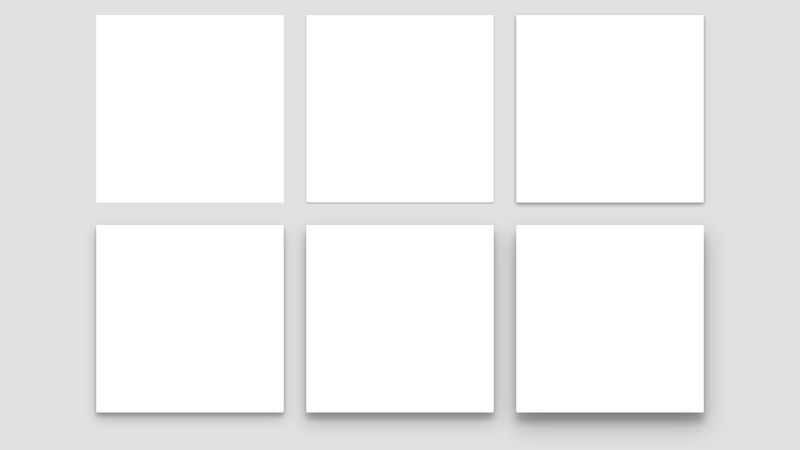
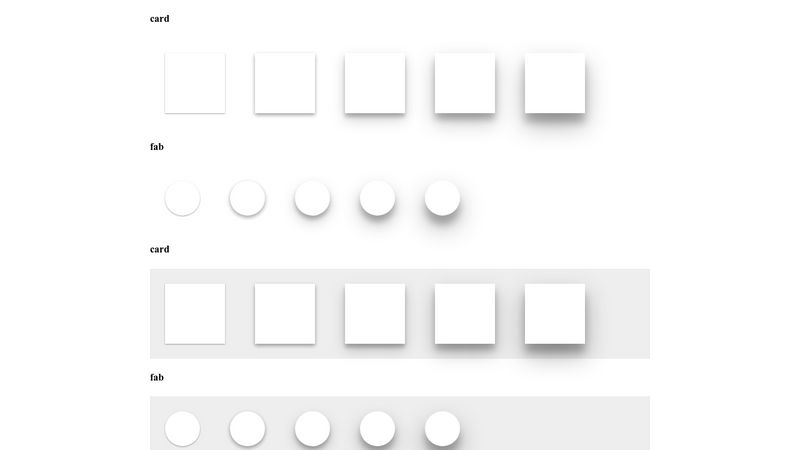
CSS box-shadow examples by CSS Scan - Curated collection of 82 free beautiful box-shadow 🎨 | Product Hunt

Google Search Bar. Google Input Panel. Classic Search Box with Shadow on Isolated Background. Vector Illustration EPS 10 Stock Vector - Illustration of frame, vector: 223530946

Google Search Bar. Google Input Panel. Classic Search Box with Shadow on Isolated Background. Vector Illustration EPS 10 Stock Vector - Illustration of frame, vector: 223530946

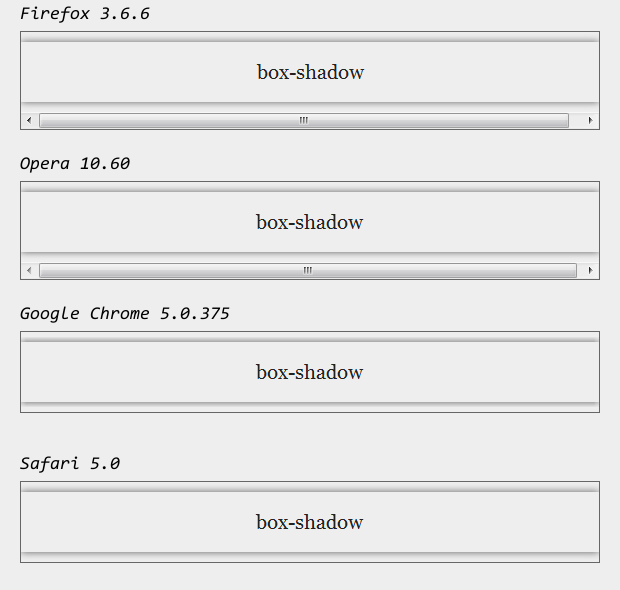
Why does the box-shadow property have two lines in this example? - HTML-CSS - The freeCodeCamp Forum

javascript - CSS Columns: box-shadow is rendered faulty on Google Chrome (Masonry Layout) - Stack Overflow

website design - Google homepage's drop shadow search box - Right or Wrong? - User Experience Stack Exchange

Google Search Bar. Google Input Panel. Classic Search Box with Shadow on Isolated Background. Vector Illustration EPS 10 Stock Vector - Illustration of frame, vector: 223530946















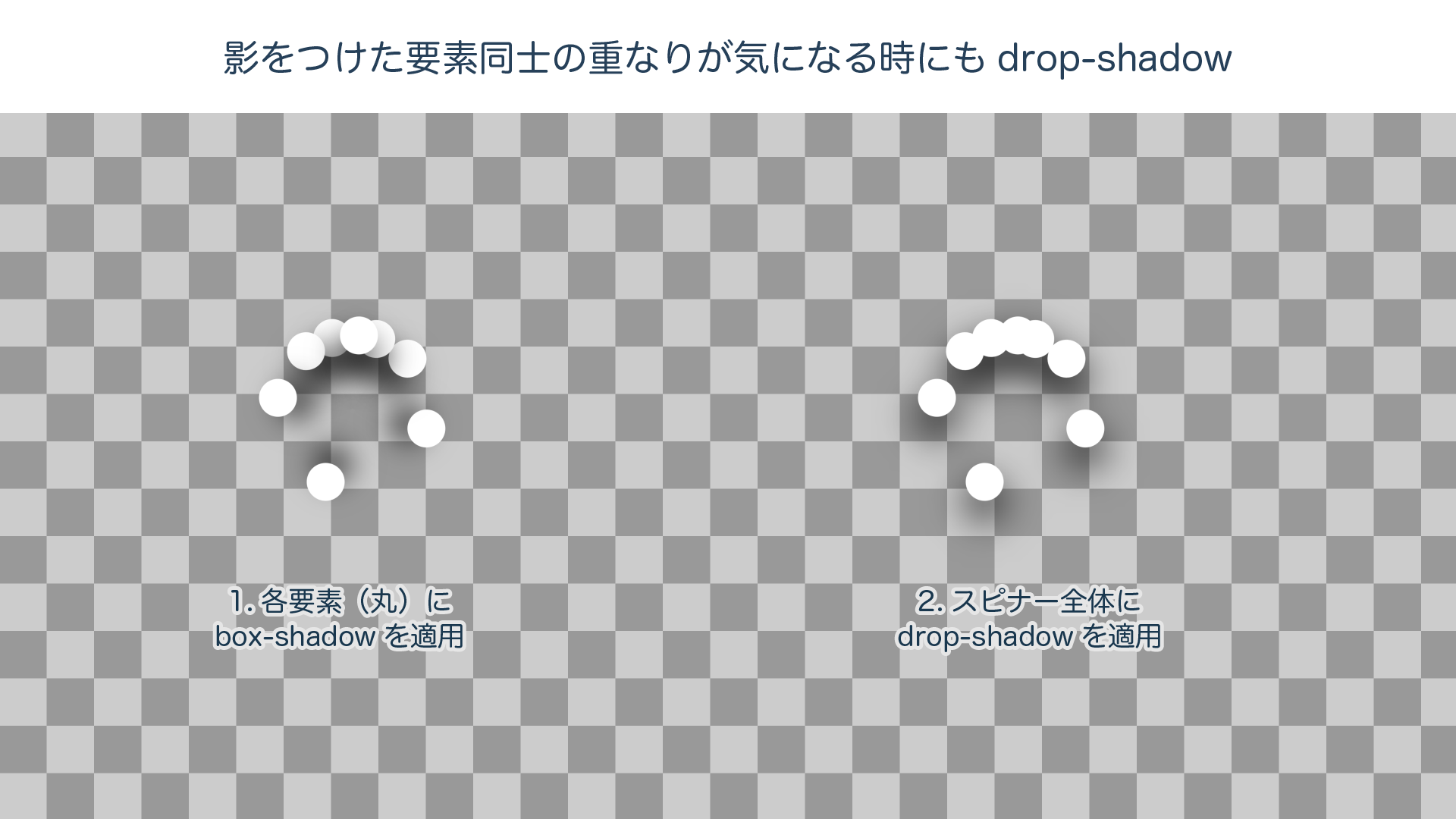
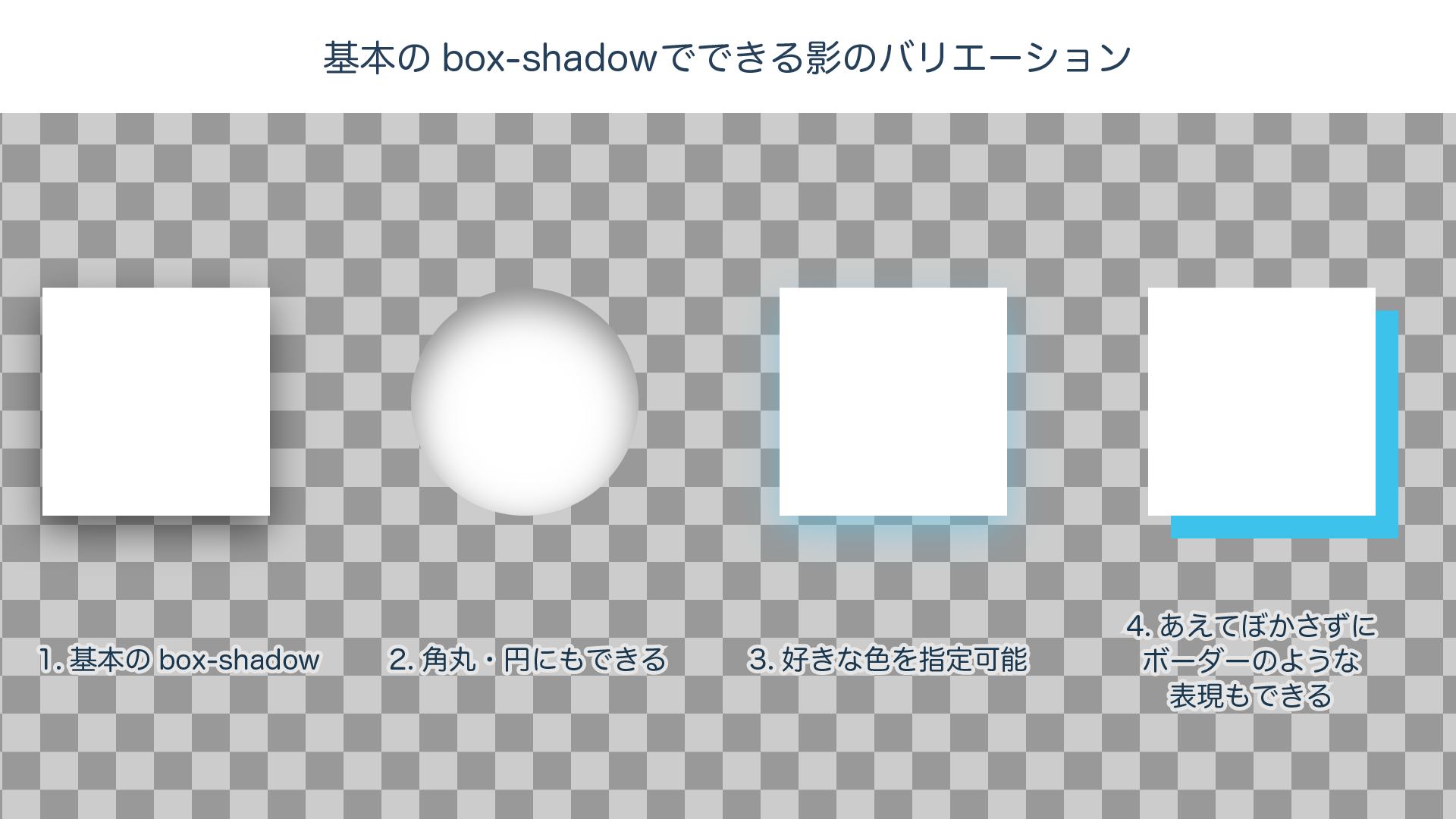
![CSS] border-radiusとbox-shadowを組み合わせると、それぞれ単体でのスタイルより5倍重たい!? - YoheiM .NET CSS] border-radiusとbox-shadowを組み合わせると、それぞれ単体でのスタイルより5倍重たい!? - YoheiM .NET](https://www.yoheim.net/image/s207.png)