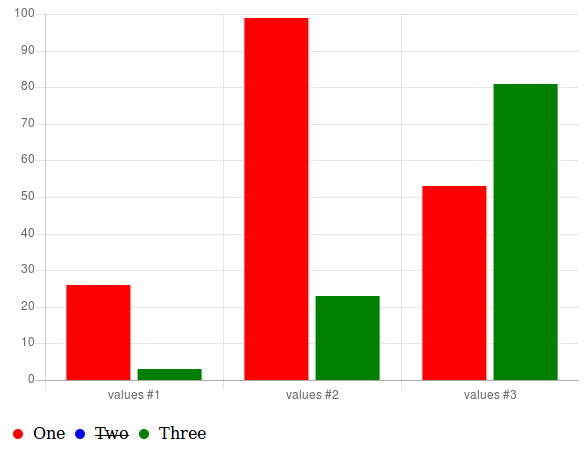
javascript - ChartJS - Changing the padding of the labels in the legend adds padding to the top of the legend itself - Stack Overflow

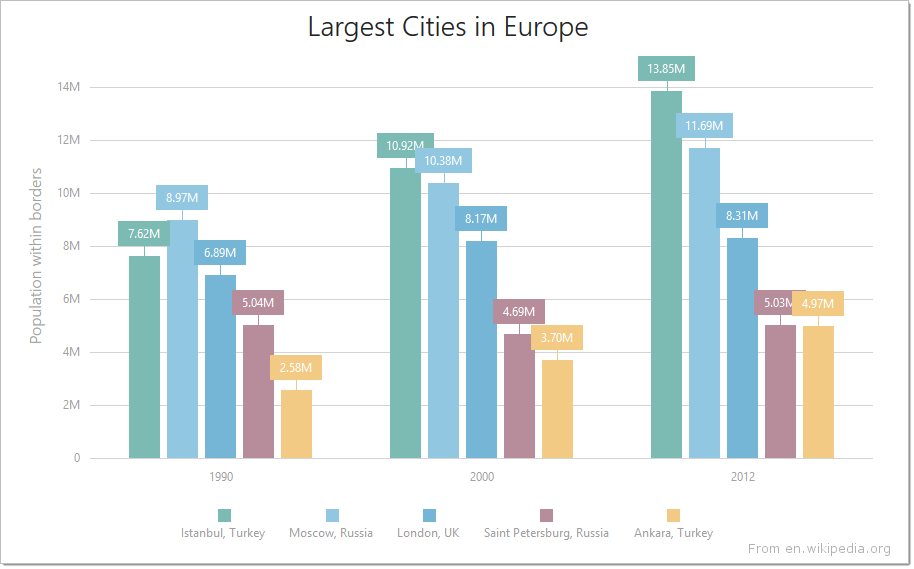
javascript - How can I reduce the spacing between my legend and chart proper in my Chart.JS bar chart, and increase it in the graph area? - Stack Overflow




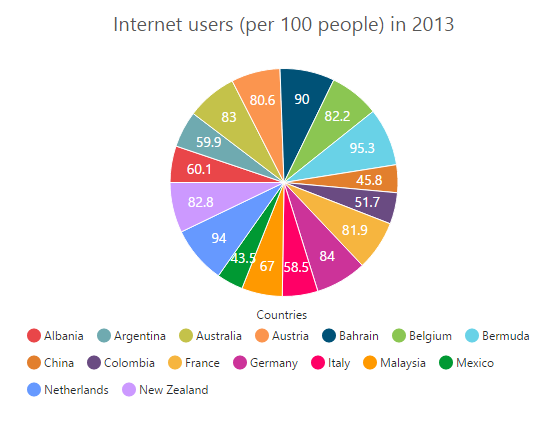
![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart, custom legend) JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart, custom legend)](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)